Table of Contents
Introduction
The MEAN stack of MongoDB, Express.js, Angular.js, and Node.js is a famous full-stack JavaScript framework which allows developers to create a dynamic web application. However, as the technology evolves, so does the amount of upcoming challenges takes new heights.
In this article, we’ve offered a detailed exploration of these challenges, surrounded by quotes from industry experts, relevant statistics, and much more.
So, let’s get started. First, we’ll learn about what is MEAN stack development
What is MEAN Stack Development

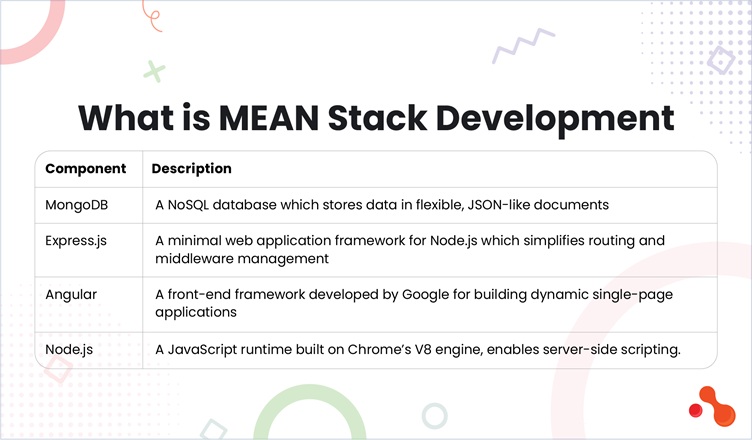
The MEAN stack is a powerful framework for building a modern web application by using JavaScript across both the client and server side. Below is a brief overview of each component.
| Component | Description |
| MongoDB | A NoSQL database which stores data in flexible, JSON-like documents |
| Express.js | A minimal web application framework for Node.js which simplifies routing and middleware management |
| Angular | A front-end framework developed by Google for building dynamic single-page applications |
| Node.js | A JavaScript runtime built on Chrome’s V8 engine, enables server-side scripting. |
Now, let us quickly understand the Key features of MEAN stack
Key features of MEAN stack development
- Single Language: JavaScript is used throughout the stack, simplifying development.
- JSON everywhere: Data is transferred in JSON format, thus making it lightweight and easy to work with.
- Rapid Development: The combination of these technologies allows a rapid prototyping and development
Now, further let us talk about the Key challenges in updating MEAN stack development practices
Key challenges in updating MEAN stack development practices
1. Complexity of the stack
The integration of multiple technologies like MEAN stack can lead to a significant complexity:
Skill gaps: Developers often require expertise in four different technologies, which can be challenging to acquire.
Integration issues: Ensuring a seamless communication between MongoDB, Express.js, Angular, and Node.js can be tough.
Now, further let us see a few statistics around the Developer challenges
Statistics on Developer challenges

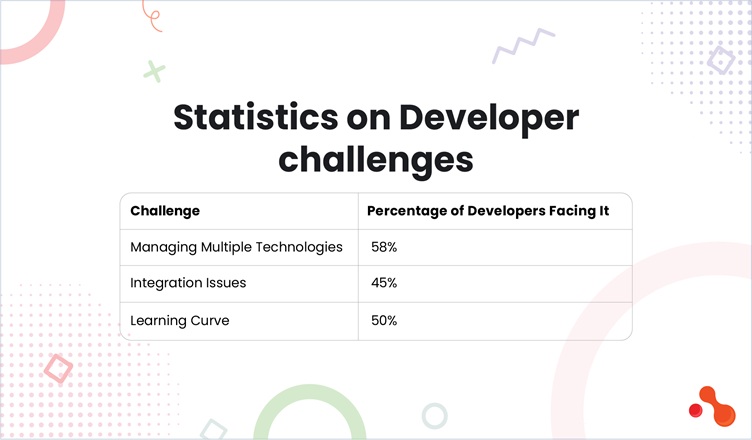
A survey conducted by Stack overflow in 2023 revealed that:
| Challenge | Percentage of Developers Facing It |
| Managing Multiple Technologies | 58% |
| Integration Issues | 45% |
| Learning Curve | 50% |
2. Performance optimization
As applications scale, performance becomes important:
- Database performance: An inefficient query would slow down the application
- Server response time: A poorly optimized Express.js route would lead to an increased latency.
- Client-side rendering: Angular applications can become sluggish if they are not optimized correctly.
Performance Metrics
According to a resort from Google on web performance:
| Metric | Ideal Value | Current Average Value (2023) |
| Time to First Byte (TTFB) | <200 ms | 400 ms |
| First Contentful Paint (FCP) | <1 second | 2 seconds |
| Speed Index | <3 seconds | 5 seconds |
3. Security Concerns
Security is important in web development
Common vulnerabilities
- Cross site scripting (XSS)
- SQL Injection
- Insecure API endpoints
Security Statistics
A study by OWASP revealed that:
| Vulnerability Type | Percentage of Applications Affected |
| Cross-Site Scripting (XSS) | 30% |
| SQL Injection | 20% |
| Insecure Deserialization | 15% |
4. Scalability Issues
Scalability is important when handling increased user loads:
- Data scalability; MongoDB must be carefully designed to handle the large datasets.
- Server scalability: Node.js applications need load balancing and clustering techniques.
- Front-end scalability: Angular applications must be modular to manage growing complexity.
5. Keeping up with Framework updates
Frameworks like Angular and Express.js usually release updates that introduces new features and deprecate old ones:
- Learning curve: Developers should continuously learn about new features and best practices.
- Backward compatibility: Ensuring that existing code works with new versions can prove to be challenging.
Statistics on Framework Updates
A report from GitHub indicated that:
| Framework | Average Release Cycle |
| Angular | Every 6 months |
| Express.js | Every few months |
6. Managing state in Angular applications
State management is important for maintaining application performance and user experience:
- Complex state logic: As the application grows, managing state across components becomes a complex task.
- Choosing the right tool: Developers must decide whether to use built-in services or any third-party libraries like NgRx and Akita.
State Management Options
Here’s a comparison of popular state management solutions for Angular:
| Tool | Description | Complexity Level |
| NgRx | Reactive state management based on Redux | High |
| Akita | Simple state management with less boilerplate | Medium |
| BehaviorSubject | Built-in RxJS feature for simple state management | Low |
Now, let’s quickly understand the strategies to overcome these challenges
Strategies for Overcoming Challenges
A. Emphasizing Best Practices
Code Quality
- Implement code reviews and use linters like ESLint to maintain coding standards.
Documentation
- Use tools like Swagger for API documentation to ensure clarity and ease of use.
B. Performance Enhancements
Database Optimization
- Use indexing effectively in MongoDB to improve query performance.
- Optimize schema design based on application needs.
Server Optimization
- Implement caching strategies using Redis or Memcached.
- Use asynchronous programming patterns in Node.js to handle I/O operations efficiently.
Front-End Optimization
- Minimize bundle sizes using tools like Webpack or Rollup.
- Implement lazy loading for Angular modules to improve initial load times.
C. Security Best Practices
Input Validation
- Validate all user inputs on both client and server sides to prevent XSS and SQL injection attacks.
Regular Audits
- Conduct security audits using tools like OWASP ZAP or Snyk to identify vulnerabilities.
Dependency Management
- Regularly update dependencies using npm audit to mitigate risks associated with outdated libraries.
Continuous Integration and Deployment (CI/CD)
Implementing CI/CD pipelines can streamline the development process. Below are a few of its benefits:
Benefits of CI/CD
- Automated Testing: Use frameworks such as Jasmine or Mocha for unit testing Angular components and Node.js APIs.
- Deployment Automation: Tools like Jenkins or GitLab CI can automate the deployment processes, reducing human error.
CI/CD Pipeline example
Below are some basic examples of a CI/CD pipeline for a MEAN stack application:
- Code Commit → Trigger CI Pipeline
- Run Unit Tests → If successful, proceed
- Build Application → Create production-ready build
- Deploy to Staging Environment → Run integration tests
- Deploy to Production Environment → Notify team via Slack or email
Now, further let us talk about the Future Trends in MEAN Stack Development
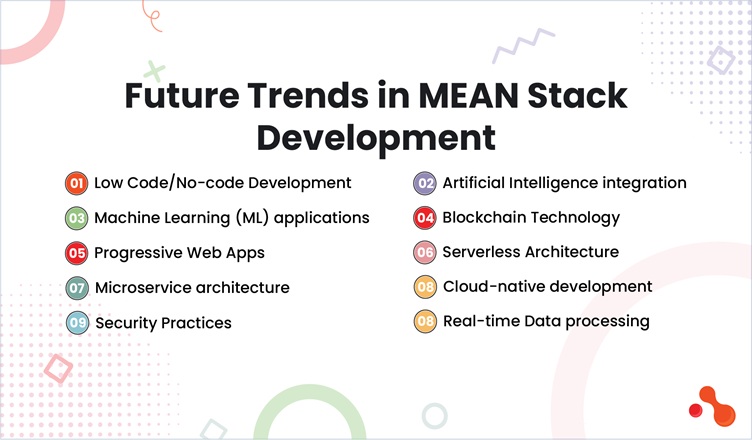
Future Trends in MEAN Stack Development
As the technology continues to evolve, several trends are shaping the future of MEAN stack development. Below is the list of all future trends to focus on from the MEAN stack development viewpoint.

1. Low Code/No-code Development
The rise of low-code and no-code platforms enables developers and non-developers alike to create applications with minimal coding effort. This trend is gaining traction as businesses are looking for a quicker deployment time and a reduced development cost.
2. Artificial Intelligence integration
AI technology is making a lot of impact every passing day as its integration into web applications is growing the user experience through personalization, predictive analysis, and automation. Full stack developers will be required to incorporate AI functions into their applications.
3. Machine Learning (ML) applications
Similar to AIs, machine learning has become an essential technology for data-driven applications. Developers use ML algorithms to analyze user behavior and improve application performance.
4. Blockchain Technology
With the growing demand for secure transactions, blockchain technology is being adopted by various applications, especially in finance and supply chain management. Full-stack developers require an understanding of how to integrate blockchain solutions into projects.
5. Progressive Web Apps
Progressive Web applications combine the best of web and mobile apps, thus offering a seamless user experience across devices. The MEAN stack is a well-suited tech stack for building PWAs, thus making it an important trend for developers.
6. Serverless Architecture
Serverless computing enables developers to build applications without managing the server infrastructure, thus leading to reduced operational costs and increased scalability. This trend is likely to influence how MEAN stack applications are designed and deployed.
7. Microservice architecture
As an application becomes more complex, microservices architecture has started gathering popularity for its ability to break down applications into smaller, manageable services which can be developed and deployed independently.
8. Cloud-native development
The shift towards cloud-native applications continues as businesses are looking for a scalable solution that can leverage cloud computing capabilities. The MEAN stack’s compatibility with cloud technologies positions it well for these trends.
9. Security Practices
With increasing cyber threats, there will be a stronger focus on implementing an efficient security measure throughout the development lifecycle, including secure coding practices and regular security audits.
10. Real-time Data processing
The demand for real-time data processing is growing, particularly in applications that are related to IoT, finance, and social media. Full-stack developers would need to implement solutions which can handle real-time data efficiently.
Now, let’s check out how Acquaint Softtech can help.
How can Acquaint Softtech help?
Acquaint Softtech, a software development outsourcing company and official Laravel Partner, provides an option to hire remote developers to help internal teams fill skills gaps through IT staff augmentation services.
Over the past eleven years, we have also concentrated on building MEAN and MERN stacks. We have occasionally completed some very interesting projects from a range of industries, such as FinTech, Real Estate, EdTech, etc., either by providing software development services that are outsourced or by assisting the company in hiring engineers with MEAN or MERN stacks.
To ensure that the needs of the business are satisfied at the lowest feasible cost so that the company may reduce expenses, remote developers are hired for recruiting at a starting rate of $15 per hour.
Additionally, we had previously sought to expand in both the United States and the UK. More recently, we have focused on growing our operations in New Zealand in order to enhance our foundation. Our base and official incorporation are in India.
Conclusion
Updating MEAN stack development practices presents many challenges, including managing complexity, optimizing performance, ensuring security, addressing scalability issues, keeping up with the framework updates, and managing state effectively within the MEAN applications.
By implementing and using these Best Practices, using modern tools, and encouraging a culture of continuous improvement, developers can effectively navigate these challenges and build a high-performance application with ease.
As the technology continues to evolve, staying ahead and informed about the latest trend and best practices becomes an essential task for maintaining efficient applications built on the MEAN stack.
Frequently Asked Questions
- What is the MEAN stack development?The MEAN stack comprises MongoDB, Express.js, Angular.js and Node.js, thus allowing developers to use JavaScript throughout the entire application by simplifying the development and integration.
- What challenges do developers face with MEAN stack?
Common challenges include managing complexity, optimizing performance, ensuring security, scalability issues and keeping up with the framework updates. - How can performance be optimized in MEAN stack applications?Performance can be optimized by using MongoDB indexing, implementing caching strategies, minimizing bundle sizes with Webpack, and utilizing asynchronous programming in Node.js.
- What are key security best practices for MEAN stack development?Key practices include validating user inputs, conducting regular security audits, and keeping dependencies updated through npm audits.
- What state management solutions are effective for Angular?
Effective solutions include NgRx for complex applications, Akita for simpler needs, and BehaviorSubject from RxJS for basic state management. - How does CI/CD benefit MEAN stack development?
CI/CD automates testing and deployment, leading to faster feedback, reduced human error, and more frequent releases.
- What future trends should MEAN stack developers watch for?Future trends include low-code/no-code platforms, AI and machine learning integration, blockchain technology adoption, Progressive Web Apps (PWAs), serverless architecture, microservices, cloud-native development, and real-time data processing.
Hemant is Digital Marketer and he has 6 + years of experience in SEO, Content marketing, Infographic etc.
